MedMind - UX Case Study
–– Design a user experience to help people remember to take medicine on time
Year
2023
Client
MedMind
Roles
Design • UX • UI

MedMind in an app that helps keeping track and reminding to take meds and supplement. It's also possible to personalize and be informed about them and the doses. Med Mind targets customers such as elderly, parents, pet owners or people who takes supplements.
The problem
Many people, like elderly or busy adults, often forget to take or give medicines and supplements. It's also difficult to keep track of the meds left and when it's necessary to get more.
The goal
Design an app and a responsive website that allows people to create reminders for medicines and sumplements, add informations and keep track on them.
My role
UX designer: designing the app and responsive website for MedMind, from conception to delivery.
Responsibilities
Creating personas, user stories and user journeys. Brainstorming. Conducting interviews. Paper and digital wireframing. Low and high-fidelity prototyping. Visual designs. Determining information architecture. Conducting usability studies. Accounting for accessibility.
Understanding the user
I conducted user research to help bridge the gap between customers who want tasty, convenient and fast food and food truck owners, who want to reach more customers. I did four qualitative interviews with users, exploring their experience with food trucks and how they order and pick up food. This helped me understand the needs, behaviours and motivations of the users I’m designing for and to get the insights.
At first I didn't think that the usability of the website was very important, but the product itself. After the interviews I realized that the process (ordering easily and quickly) is equally or more critical for the business.
Research findings
Time
For many workers, there is no time to wait in lines or for long menu preparations.
Language barrier
In Berlin there are many foreigners who do not know the language. Sometimes they don't even need to because English is so widely spoken.
Clarity
It is important to know what ingredients and allergens are in the menus and that there are no errors in the orders.
Variety
A varied and not boring menu, but not too big, people want to decide quickly what they want.
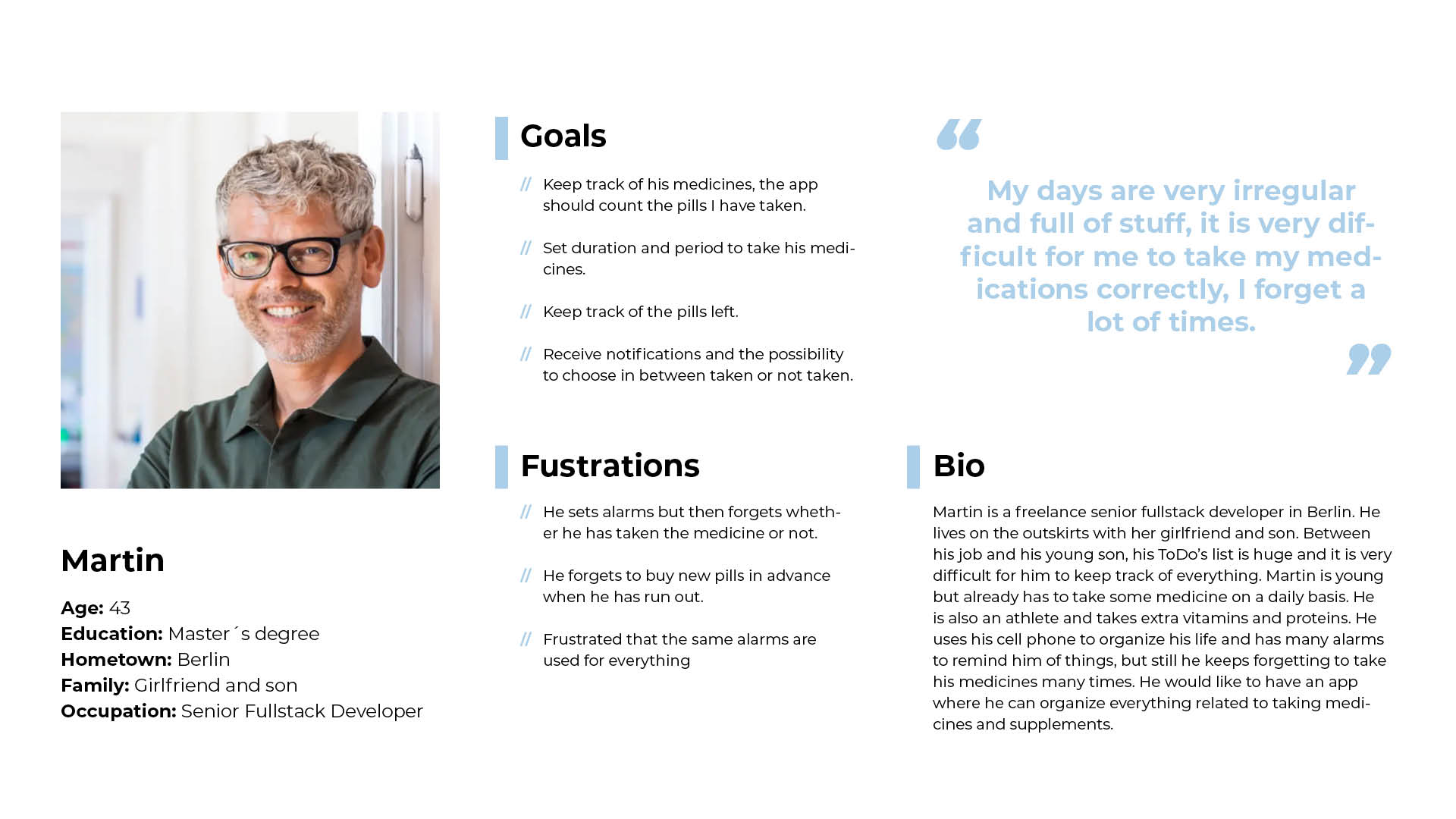
Personas
Based on the research findings from the user interview, I created proto-personas or names that would play a crucial role in the rest of the design process. These personas would enable us to evaluate and reconsider all design decisions, while keeping the user and their perspective in mind.


Insights
- Users need a more intuitive way to mark as “taken” or “not taken”
- Users want an easy and fast way to view other people's doses.
- Users need a way to customize the alarms in the app.
- User needs to customize with quantities when he/she has to be reminded to get more medicines.
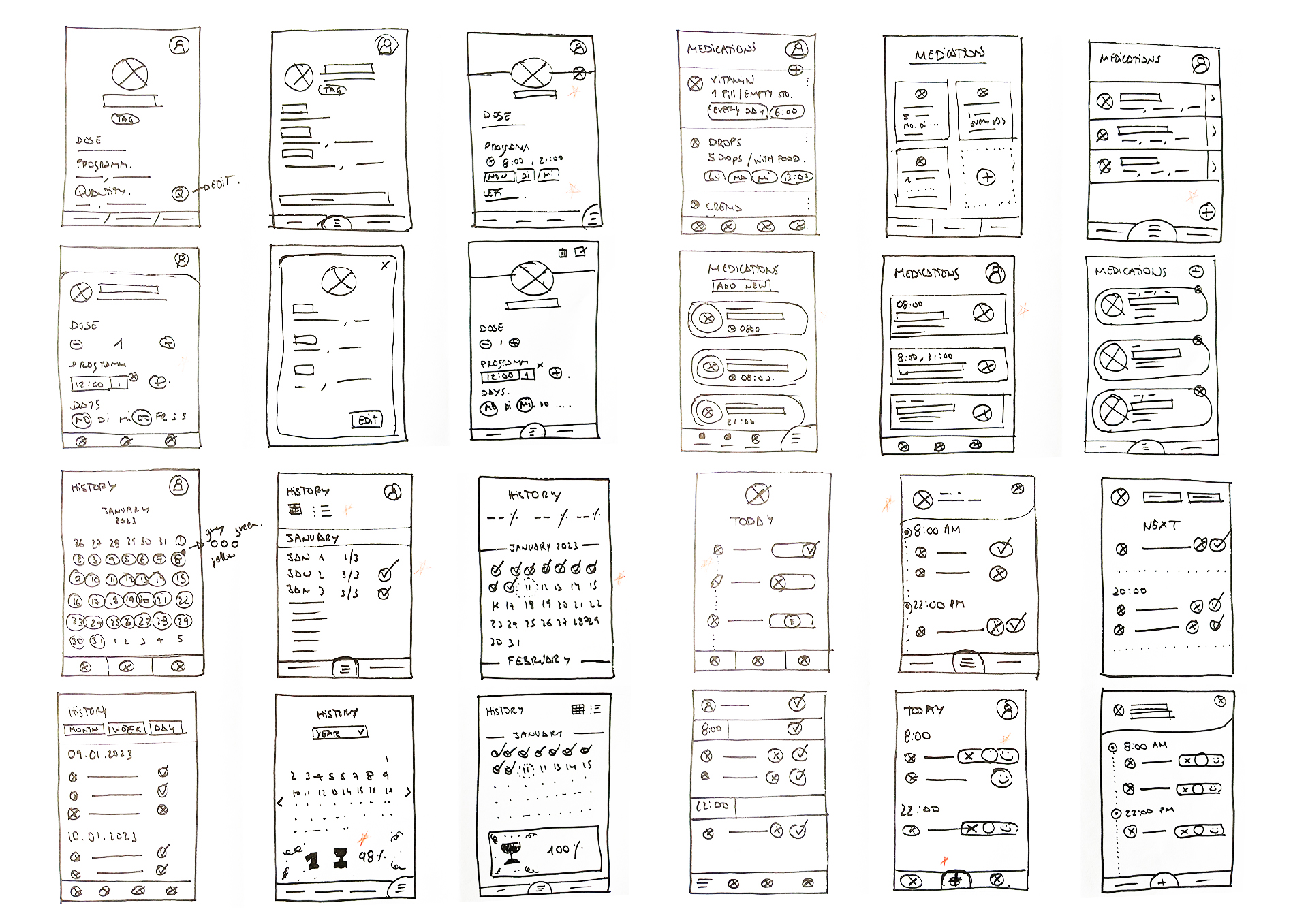
Paper wireframes
Before this, I carried out the ideation phase. On the one hand I researched competitors (a crucial part of the research process) and then I used the Crazy Eight method as an ideation exercise to get ideas regarding the features.
Then, after compiling a list of all the required screens, I began sketching multiple versions of each screen to refine the design. My focus was on creating a fast and stress-free user experience by prioritizing simplicity and a streamlined ordering process during the sketching phase.

Information Architecture
During the creation of this architecture, I incorporated the feedback obtained from user testing. My goal here was to make strategic information architecture decisions that would improve overall the app and website navigation.
According to the usability study, there is no need for a parallel web version, but a responsive landing page explaining what the app is, main features and links to the Apple Store and Play Store.

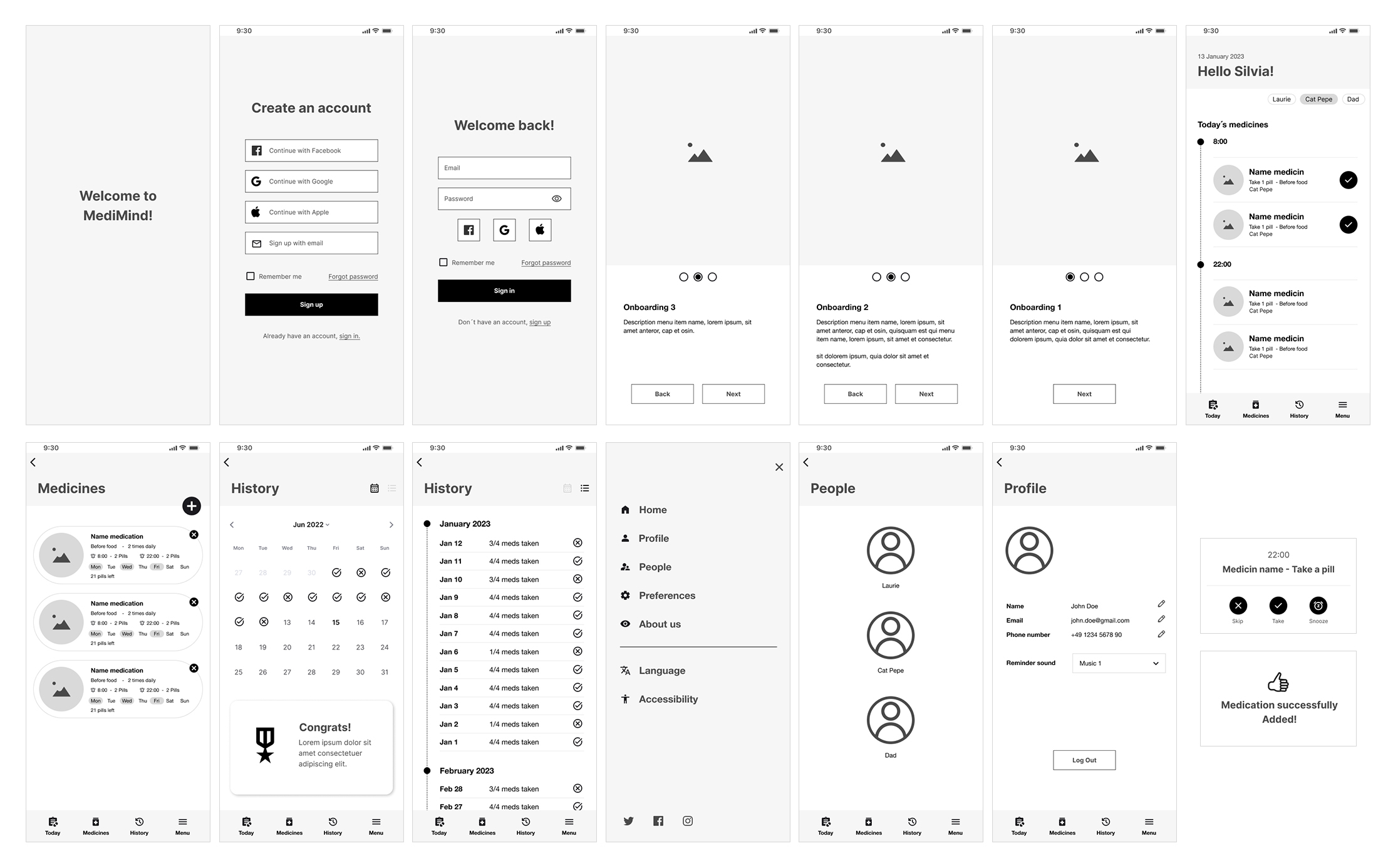
Digital wireframes
As I transitioned to the digital phase of the design process, I made certain that my designs incorporated feedback obtained from my research. After developing the wireframes digitally using Figma, I proceeded to conduct user testing. These are some changes I implemented after user testing:
- The testing showed me that users found the font size of the details a bit small, I changed that. I also removed the delete button as it is an action that happens when you enter the detail screen of the medicine.
- In the first designs there was no way to go back in the screen, or menu, this was corrected along the process.
- Also other details of how to configure the reminder were modified.
View the low-fidelity prototype here.


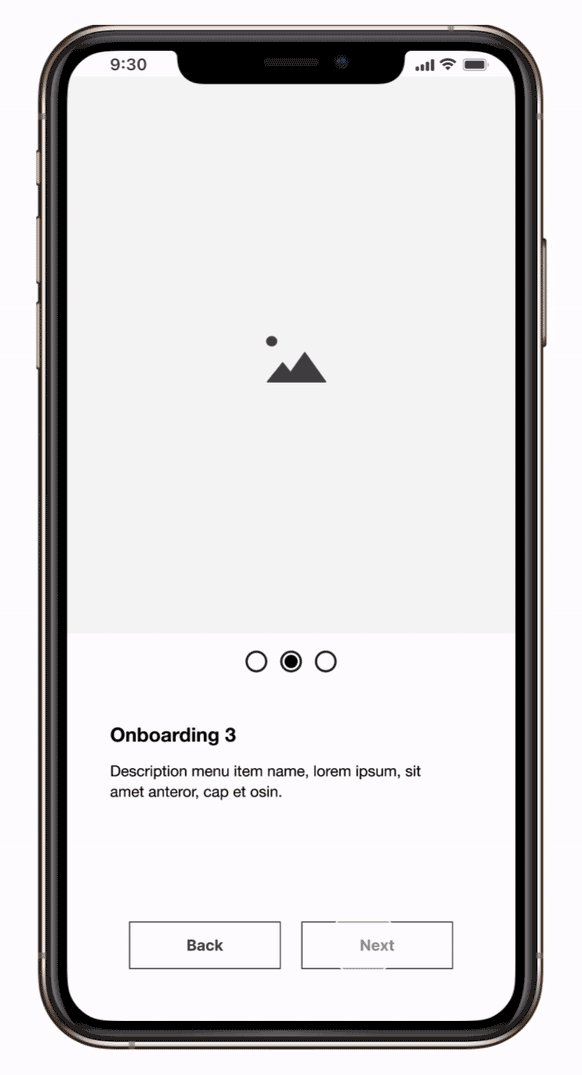
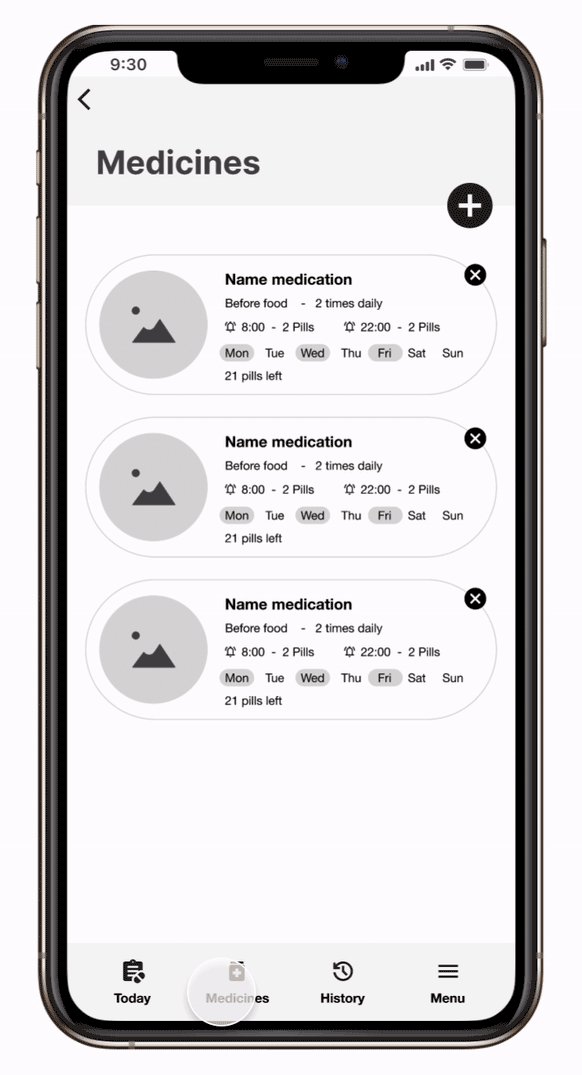
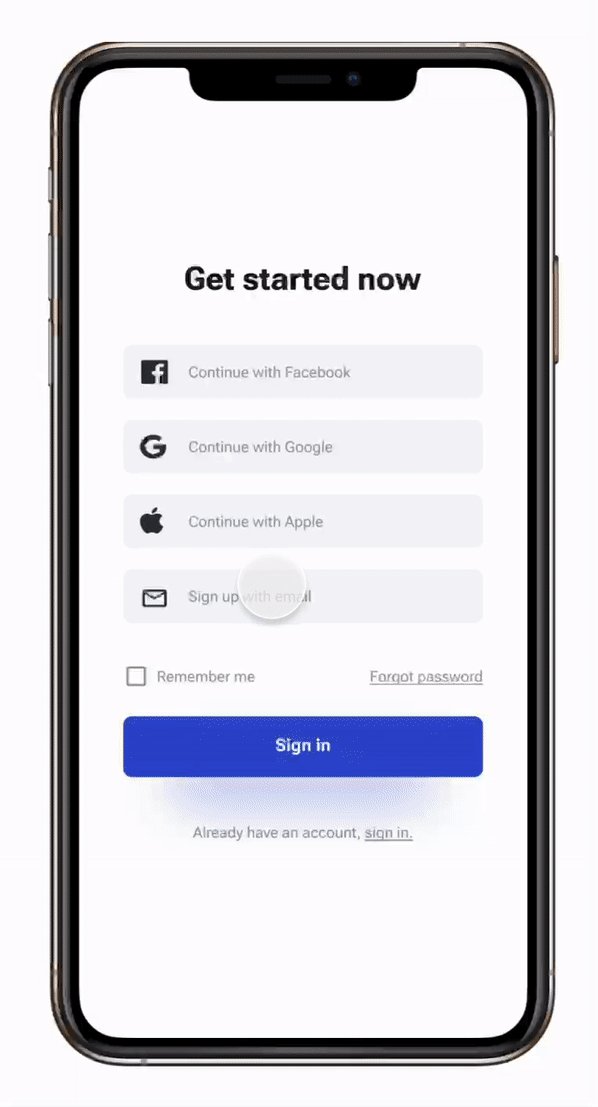
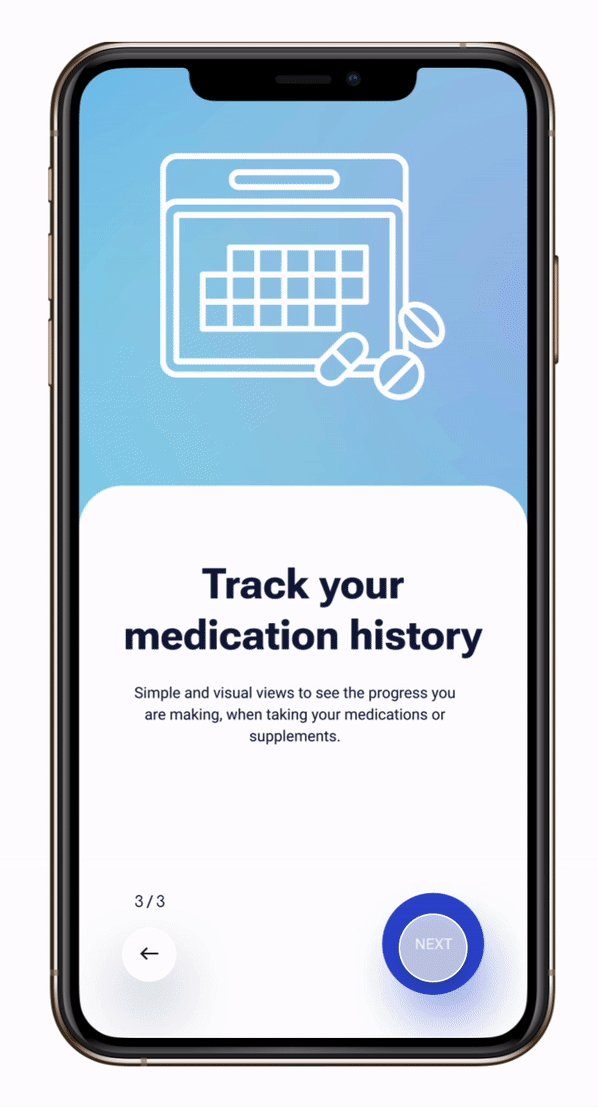
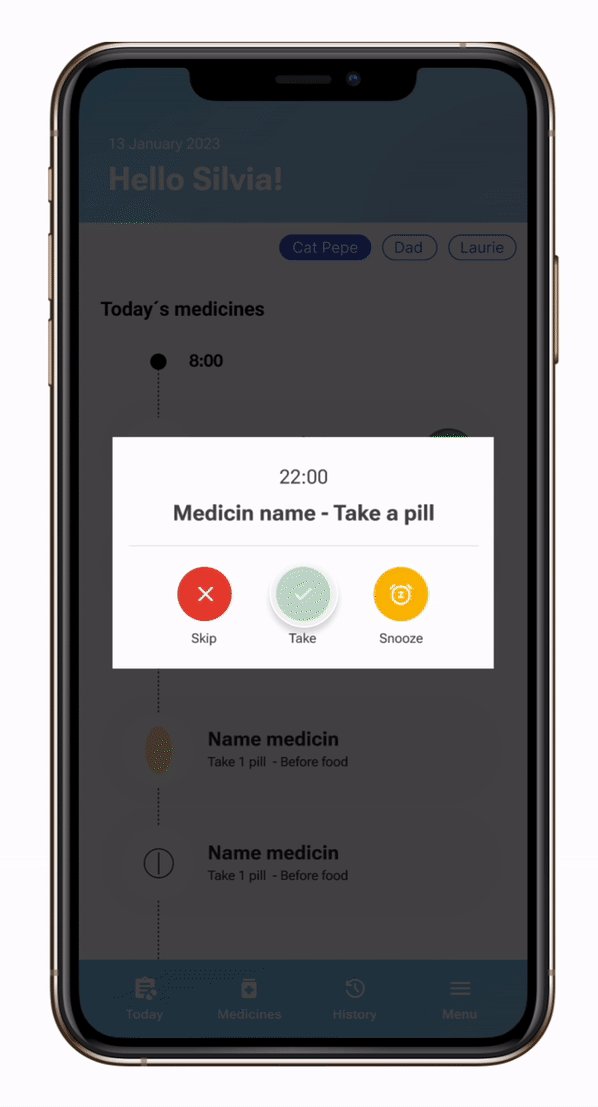
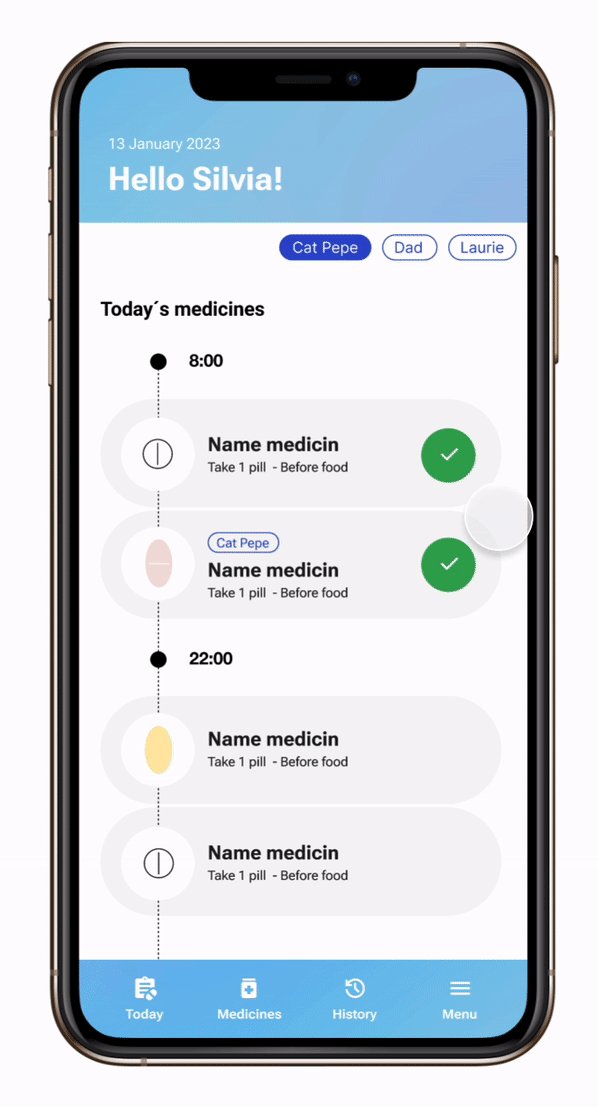
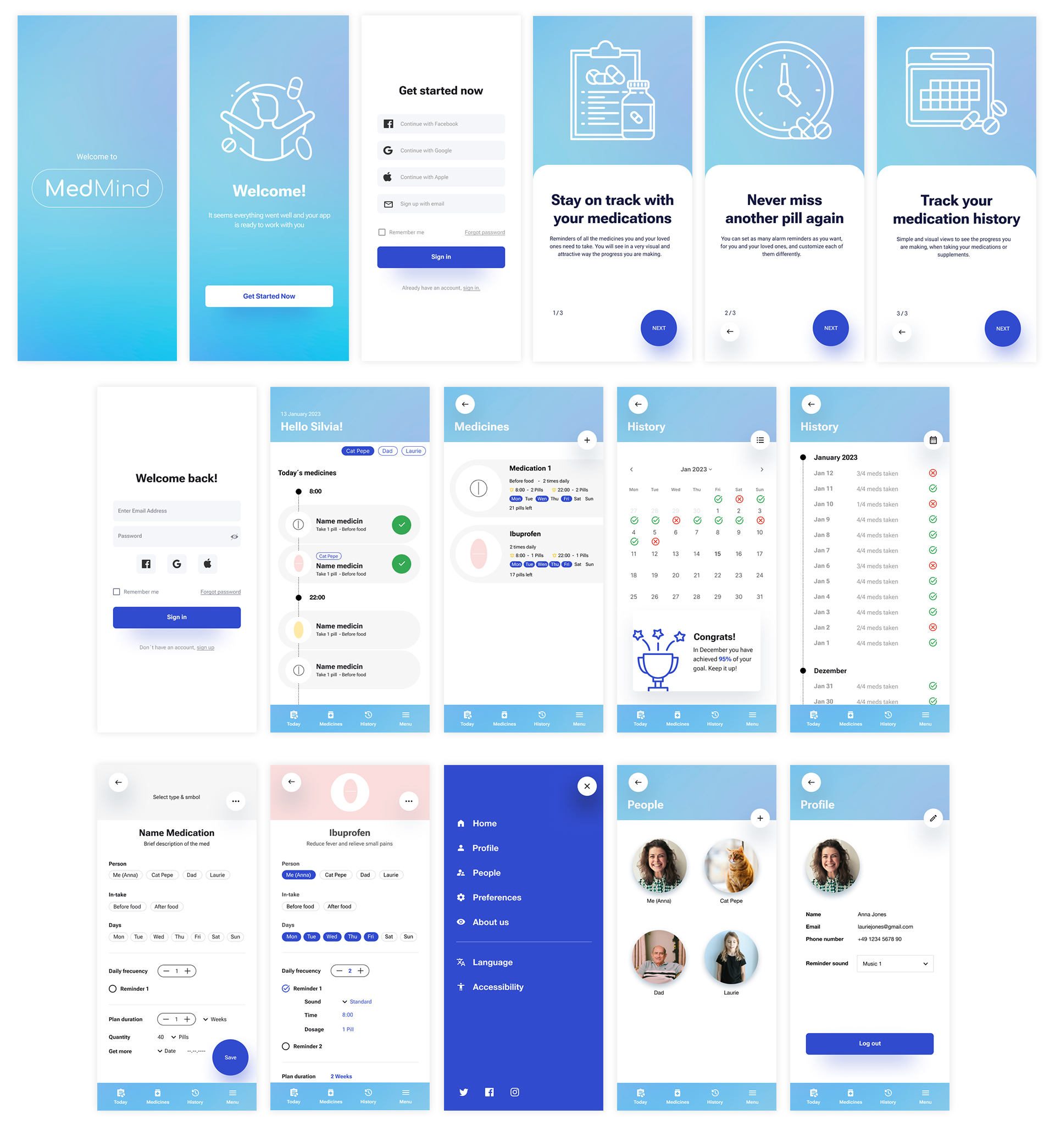
Hi-Fi Screens and prototype
of the app
As the design process progressed, a high fidelity design was developed to capture the appearance and feel of the product. In contrast to the placeholders used in low-fidelity wireframes, high-fidelity designs include real content, fonts, colors, effects, and branding elements. The design was refined and made more visually appealing.
An interactive high fidelity prototype of the app was created using Figma. Then, I conducted testing on the design to observe how users interacted with the app, creating an experience that closely resembled a real-life interaction with the final product.
The final high-fidelity prototype presented cleaner user flows for keeping track and reminding to take meds. It also meets the user's need more customization and personalizing the reminders.
View the low-fidelity prototype of the MedMind app here.


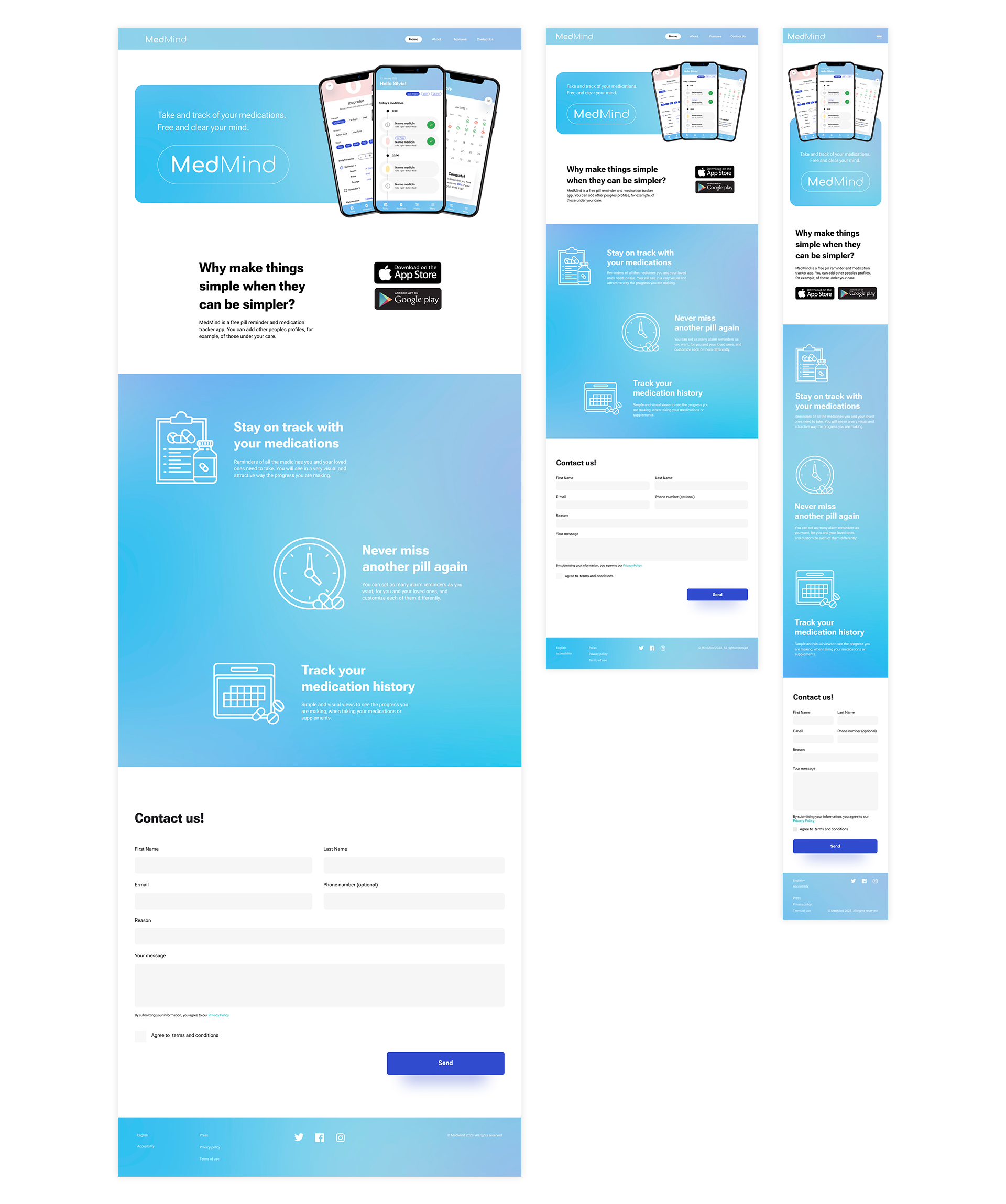
Hi-Fi Screens of the website
After the design of the app I started with the creative process of the responsive website. As I indicated before, I realized that what we needed here was a landing page for the product and not the website version of the app, since reminders etc. is something we use on mobile.